El diseño siempre se ha centrado principalmente en los sistemas y en cómo crear productos de forma escalable y repetible. El lenguaje visual es como cualquier otro lenguaje. Surgen malentendidos si el lenguaje no es compartido y comprendido por todas aquellas personas que lo usan.
Un sistema de diseño es necesario puesto que permite tener un diseño unificado, coherente o cohesionado. Ayuda a construir mejor y más rápido.
¿Qué es un Sistema de Diseño?
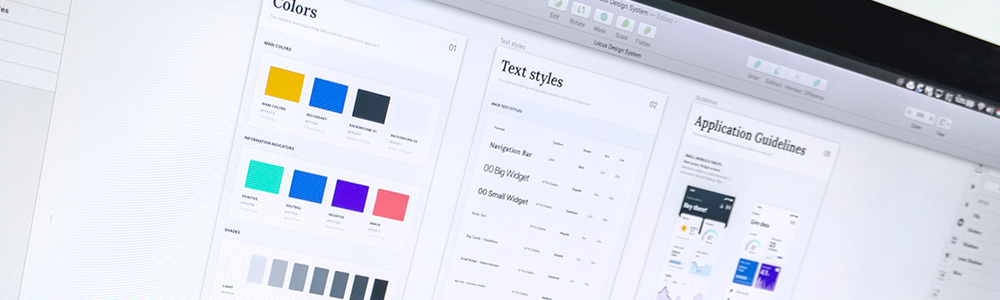
Un sistema de diseño es una combinación de activos que serán reutilizados, colores, tipos de letra y todo aquello que se utiliza para construir la interfaz del producto, el sitio web o la aplicación.
Un sistema de diseño es más que una guía de estilos, una biblioteca de componentes o un grupo de pautas de código. Se podría definir como un conjunto de reglas o normas en constante evolución que determina la composición de un producto.
¿Por qué es necesario un Sistema de Diseño?
En infinidad de ocasiones para resolver un problema de diseño se pueden dar diferentes soluciones. Es necesario definir una serie de límites para no generar experiencias de usuario inconexas y poco coherentes.
Un sistema de diseño es útil por varias razones:
- Los equipos que participan en el desarrollo del producto, web o aplicación pueden ser tremendamente grandes y mantener la coherencia en el diseño de la interfaz puede ser realmente complicado.
- Cuando el producto va a ser lanzado en diferentes plataformas y dispositivos es necesario mantener las características y los diseños sincronizados.
- Evitará que tras el paso del tiempo, si nuevas personas trabajan en el producto puedan continuar evolucionando el sistema si llegan a la conclusión de que ha quedado desfasado.
- Un sistema de diseño evitará que se dupliquen componentes que resuelven el mismo problema pero de formas diferentes.
¿Cómo se hace un Sistema de Diseño?
En el sistema hay que incluir entre otros aspectos los siguientes:
- La misión y visión del la empresa o proyecto.
- La Arquitectura de Información y la Persona.
- Puntos claves de investigaciones UX con usuarios.
Estos 3 puntos iniciales son importantes puesto cualquier diseñador o persona que participe en el desarrollo del producto, web o aplicación, sabrá obtener las bases para o desarrollar el sistema o evolucionarlo.
Hablando de la interfaz o UI estos son los aspectos, entre otros, a tener en cuenta para poder crear una biblioteca de componentes:
- Identificar la unidad mínima del producto.
- Definir los pesos tipográficos.
- Definir los colores.
- Diseñar la iconografía.
- Diseñar los componentes principales.
- Definir los estados de los componentes principales.
- Diseñar componentes más complejos partiendo de los principales.
- Definir pantallas o vistas a partir de los componentes.
Top 8 Sistemas de Diseño y Guías de Estilos
Os dejo por aquí varios Sistemas de Diseño en los cuales yo me suelo inspirar:
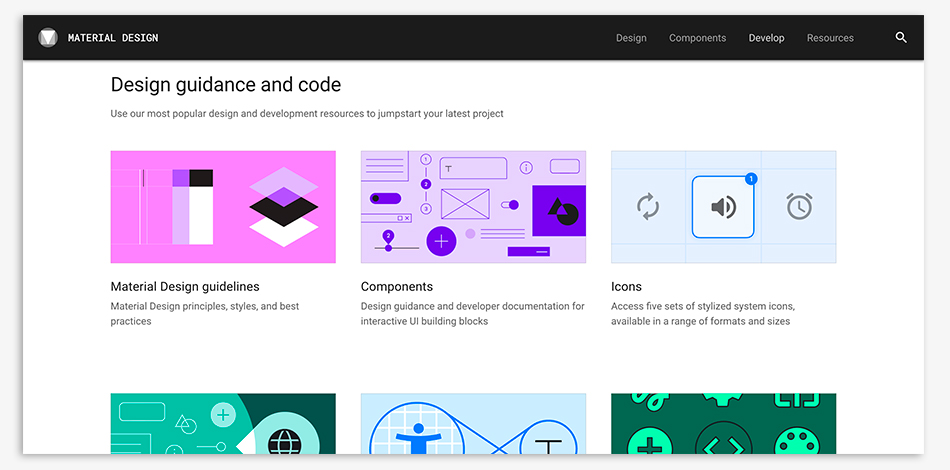
1. Material Design de Google
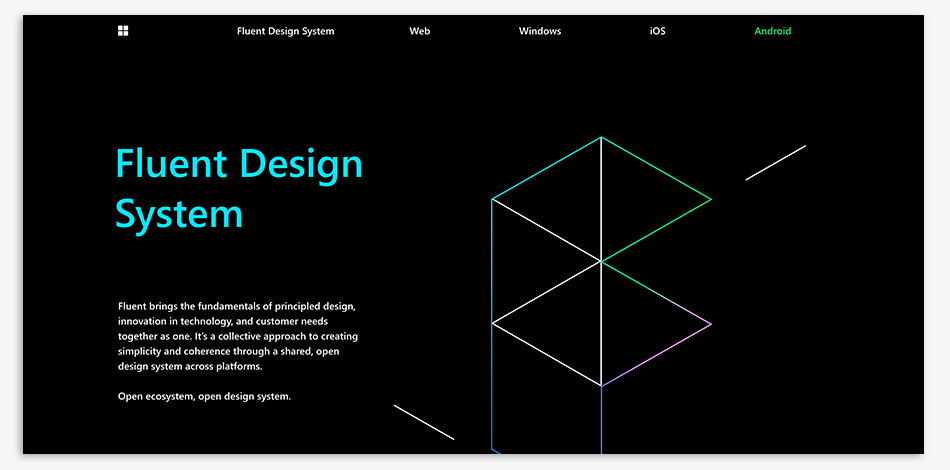
2. Fluent Design System de Microsoft
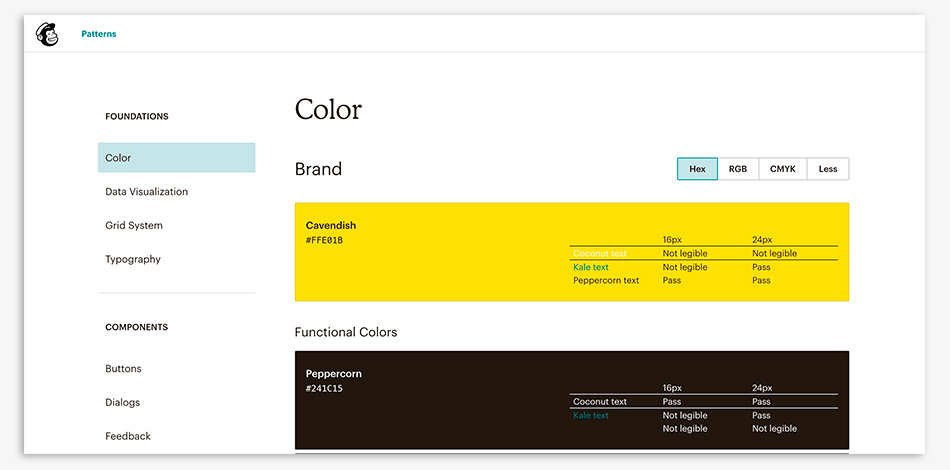
3. Mailchimp
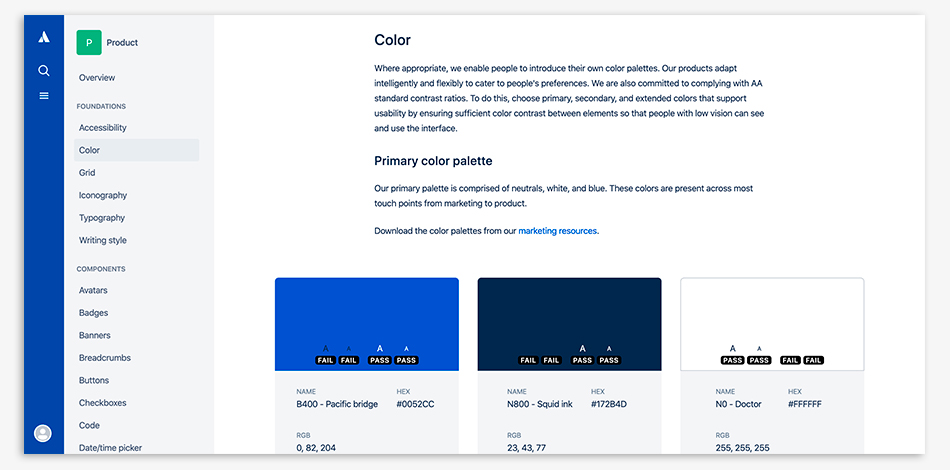
4. Atlassian – Trello y JIRA
5. Human Interface de Apple
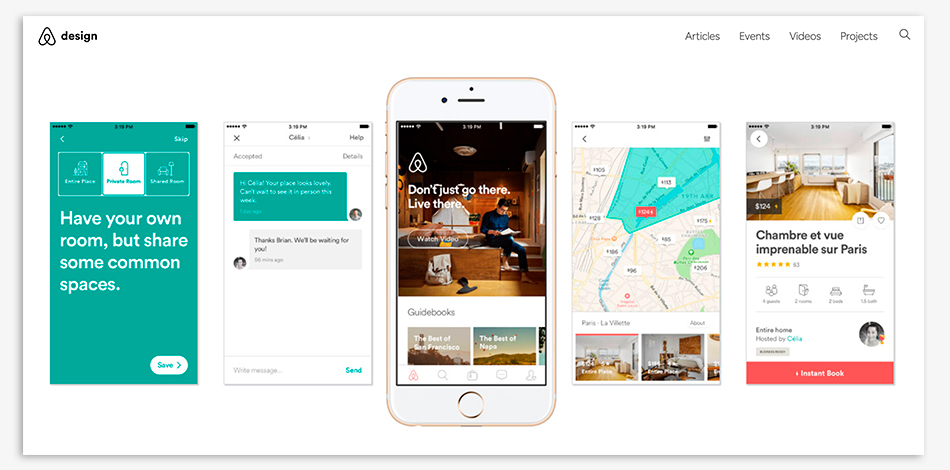
6. Airbnb
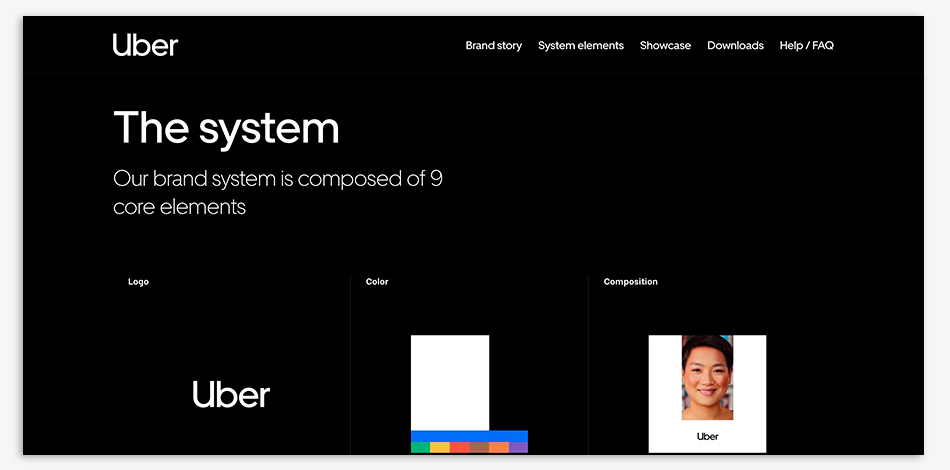
7. Uber
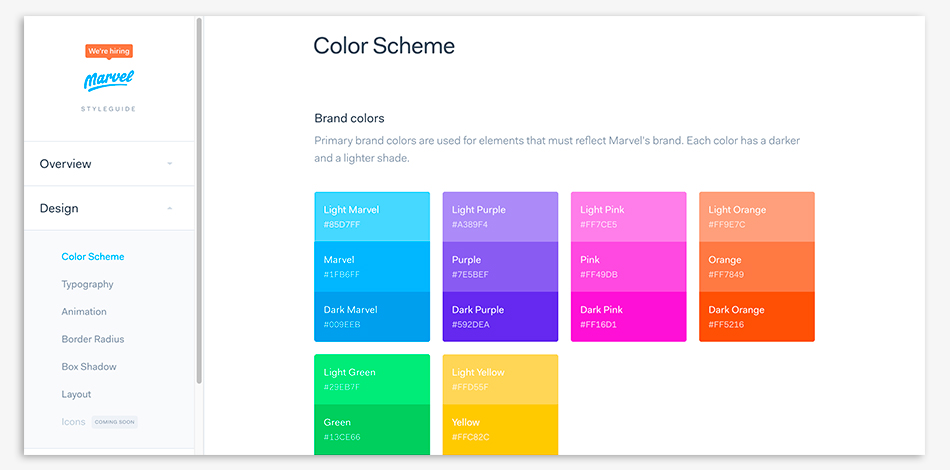
8. Marvel